5 ways to improve your Core Web Vitals

“If only I could simply wave my wand and have a super-fast website!” This has probably crossed your mind as well, right? Optimizing site speed and user experience is a lot of work and gets technical — and complicated — fast. Most site owners or managers quickly need to talk to their developers to get stuff done. The Core Web Vitals metrics give you more insights and pointers on what to fix. Let’s review five things you can do to improve your Core Web Vitals score.
Table of contents
First, a disclaimer
Look, there’s not one thing guaranteed to fix one specific issue. You have to take a broader view of optimizing your site. A lot of little fixes make up big results. So, while we’ll give you five things you can work on here, this is nowhere near definitive. Even Google says many elements work together to come up with scores, so it’s hard to pinpoint if you do this, then that score will go up.
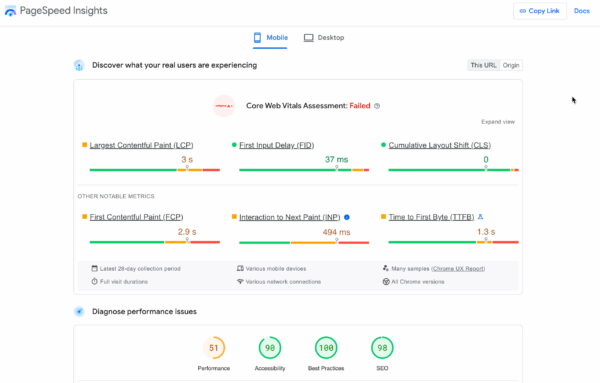
What Google does give you is insights into what’s slowing stuff down or what’s hurting the user experience. Many tools also advise on how to fix stuff. PageSpeed Insights, for instance, gives in-depth results, so you get an idea of the impact of a particular fix.
Also, the Core Web Vitals are not the end-all score of your site. And it doesn’t make sense to fix every little thing. Many sites have much more important things to focus on, like upping the quality of the content — things that instantly make your site better. Even Googler Gary Illyes has said that in so many words.

Google’s page experience systems
We’ve published a couple of articles about Google’s page experience systems, so you can start here if you need more background information:
- Page experience: a new Google ranking factor
- Learn about the Core Web Vitals: FID, CLS and LCP
- Get more insights from the Core Web Vitals report in Search Console
- How to analyze your site with Google Lighthouse
Five things you or your developer can do
Over the years, there’s been constant talk about the importance of site speed and user experience. But while there’s a ton of material on optimizing your site, putting that knowledge into practice is hard. Again, Google did as much with the page experience update. To help you improve your scores and offer your users a better experience, it developed tools to give you insights and a lot of documentation to read.
For a lot of issues, the advice hasn’t changed that much. It all boils down to getting the main content to your users as quickly as possible. Run through the test to see how your site performs, try to prioritize the fixes, and get started! Below, you’ll find a mix of old and new ways of enhancing your site to improve your Core Web Vitals.
Optimize your images
We’ll start this list with a golden oldie: optimizing images. One of the most important things you can do for your site is properly to optimize your images. Yes, we said that a million times, but we will say it again: do it. That one big unoptimized image on your homepage or landing page might hurt you. Large images are often the largest contentful paint (LCP) for any site. Make sure you properly welcome your users by making them load quickly!
We have a popular article on image SEO describing what you can do to get that image to load quickly. But in short, ensure you serve it in the size needed and compress it well. There are loads of tools to help you do this. We love the results we get with squoosh.app. Don’t think you need to keep that massive resolution for that image to be sharp on the most common screens.
Also, try to adopt modern formats like WebP. These formats can deliver high-quality images at a lower size. WebP is well-supported, and even Apple supports it! Also, the Chromium-powered Microsoft Edge browser supports WebP.
Your CMS is also a tool that’ll help you improve the loading of images. Recent versions of WordPress support automatic lazy loading of images (and iframes), which is great news! This means it will only load those images that appear on the screen and leave the rest to load when the user interacts with that screen. This tells the browser to load large images only when they are needed.
Another piece of evergreen site speed advice is using a CDN, but did you know you can also use a CDN specifically for images? An image CDN gives you more control over how you want to serve and how you want these to appear. An image pushed by an image CDN gets a string of properties in its URL, which tells the browser how the image should behave.
Stabilize loading by specifying room for images and the like
One of the new metrics is cumulative layout shift, or CLS for short. An example is when a mobile page looks ready, and just when you want to hit a button, the content shifts, and a slow-loading ad appears in that place. This happens often and is one of the main causes of frustration for users. While optimizing your CLS won’t necessarily make your page faster, it makes it feel faster.
Images cause CLS without dimensions in the CSS. It can also be caused by ads and embeds without dimension or dynamically injected content. When not properly given dimensions, these elements jump slightly during loading, making it appear jerky and unstable. This might also be due to new content being inserted above existing content. Don’t do that, except maybe after an explicit interaction by the user.
One of the ways you can improve Core Web Vitals and prevent CLS is by adding the width and height for images in the CSS. This way, the browser will reserve space for that image that’ll probably appear later than the text. The jerkiness will disappear because the browser knows something will be added soon. You could add some low-resolution placeholder if you want some time to appear quickly.
So, ensure your images have the proper width and height attributes set. Of course, you can also do this with regular responsive images. Just ensure you use the same aspect ratio for all sizes.
<img src="mountain.jpg" width="640" height="360" alt="Mountain underneath a cloudy sky">To cope with jumping ads or injected content, please also reserve space for these. In the end, your CLS might just come down a bit.
Speed up your server to get that loading time down
The faster your server responds to requests, the better. Getting that server to respond quickly improves many site speed metrics. On complex sites, the server handles requests and serves files and scripts, so optimizing those processes is best.
Optimizing your server consists of several parts. First, upgrade your hosting plan. This is one of the easiest, most effective ways of improving your site’s performance. Don’t skimp on hosting. Pick one that offers good performance at a fair price. Also, there’s the business of how the server was set up — use a recent version of PHP! — and what hardware you picked. Maybe you should upgrade the hardware if you find that lacking. Also, you need to research how your databases work and see if you can improve. Use tools like the Query Monitor WordPress plugin to keep analyzing queries on your site.
You can also look into how your server pushes files to clients. There are several ways to enhance that process, such as link rel=preload for instance. These more advanced solutions let you fine-tune how your server responds to requests. Again, a CDN can do wonders to improve your Core Web Vitals.
Look into critical CSS to load above-the-fold content quicker
When the browser loads a page, it has to get the HTML, render it, get the CSS, render it, get the JavaScript, render it, et cetera, et cetera. The more files you need to load your site, and the bigger these are, the slower your site will load. While the browser is often busy doing stuff, it can’t load things in the background. Certain elements block the process. So-called render-blocking JavaScript and CSS influence everything.
Since the CSS loads late, it can often take a while for something to appear on the screen. By taking the critical bits of your design — the part that appears above the fold — out of the main CSS file and inlining it in your code, you can get something on-screen much faster. Fixing this, once again, doesn’t make your site faster, but it makes it appear faster. All for that ace user experience.
To get a set of critical CSS, you can choose from several tools or do it by hand. In addition, you can use WordPress caching plugins like WP Rocket. WP Rocket has a simple button called Optimize CSS delivery. Activating this helps eliminate render-blocking CSS and enhance the loading of your site. Of course, WP Rocket also does other cool stuff like minifying CSS and JavaScript and deferring the loading of JavaScript.
Improve loading of third-party scripts
For many sites, slowness also comes from outside. If your site relies on ad scripts, for instance, you are basically in the hands of the ad provider. You can only hope that they make their ads performant. If their ads load slowly, maybe it’s time to find another provider.
If third-party scripts slow down your site, you should look into this. Ask yourself, do I need that particular ad? What’s the value of these scripts? A different option might be more optimized and less stressful for your server. Maybe try that?
If possible, you can experiment with hosting the script yourself. This way, you’re more in control of the loading process. If you can’t do that, see if you can get it to preload quicker.
At the least, load the scripts asynchronously or defer them till the last moment. This way, the browser can build the page before getting and running the external script. Use async if the script you’re loading is essential as an analytics script. You can use defer for less critical resources. There’s loads of documentation on optimizing third-party scripts.
Give your users the best experience you can
Why do we optimize our sites again? Optimizing your Core Web Vitals is not just about pleasing Google; it’s about actively providing a better user experience for your visitors. By fixing your Core Web Vitals, you actively enhance the experience your visitors enjoy on your site, increasing the likelihood that they will return for more.
Here’s why you should improve the user experience for your visitors:
- Enhance user satisfaction: Actively prioritize improving your website’s performance and user experience to create an environment visitors will enjoy and appreciate. When your website loads quickly, responds smoothly to user interactions and maintains visual stability, visitors will be highly satisfied with their experience on your site.
- Increase engagement: With a good page experience, you actively reduce barriers to engagement and encourage visitors to interact with your site. Visitors will appreciate your website is fast and easy to use, leading to increased engagement. Visitors who can navigate effortlessly and access information without frustration will stay longer, consume more content, and engage more with your brand.
- Improve conversion rates: Active focus on fixing your Core Web Vitals might impact conversion rates. Slow-loading websites and frustrating user experiences can significantly impact conversions. Provide a seamless and enjoyable user journey, increasing the chances of converting visitors into customers or leads.
- Foster repeat visits and brand loyalty: Visitors are likelier to return to a website that provides a positive experience. By fixing your UX, you demonstrate that you value your visitors’ time and prioritize their satisfaction. This fosters increased brand loyalty, repeat visits, and even word-of-mouth recommendations, as visitors actively remember and recommend a website that delivers a superior user experience.
- Gain a competitive advantage: Active user experience optimization is a critical differentiator. By optimizing your Core Web Vitals, you stay ahead of the competition and position your website as a reliable and user-friendly destination.
Improve Core Web Vitals: All small improvements count
With page experience, Google puts user experience front and center. We’ve always looked at SEO holistically — there are many moving parts, and you should work on them to build the best site. Although the tips mentioned above can help you improve those Core Web Vitals scores, you should do this to offer your visitors a better experience. Of course, none of this makes sense if your content is not up to scratch.

