What is HTTP/2?

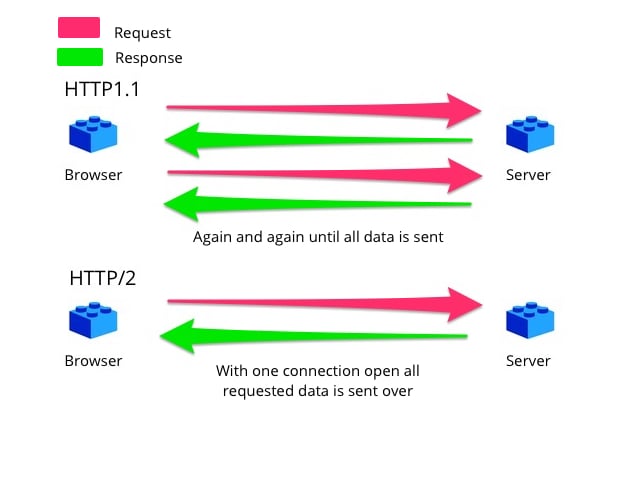
HTTP/2 is a newish protocol for transporting data that will drastically speed up the web and can help your SEO. The ‘old’ HTTP1.1 protocol only allows web servers to send files down a single line one at a time, and that line has to open and close after each file has been sent – a process that can take ages. HTTP/2 offers a dramatic speed boost as the line can be kept open and a lot of stuff can be sent at once. This post covers how HTTP/2 works, why it’s good for your SEO and how to implement it on your website.
HTTP/2 uses new technologies to take away one of the web’s biggest bottlenecks by introducing full multiplexing connections. Servers can now open a single connection with a browser and keep sending all a website’s files until everything is done. After that, the connection closes and the browser can render the site.
How does HTTP/2 work?
Whenever you click on a link to visit a site a request is made to the server. The server answers with a status message (header) and a file list for that website. After viewing that list, the browser asks for the files one at a time. The difference between HTTP 1.1 and HTTP/2 lies in what happens next.
Say you want a new LEGO set. First, you go to the store to buy your LEGO. When you get home, you open the box and look at the instructions, which tell you what you have to do: one brick at a time. So for every brick you have to look at the instructions to see which brick to use next. The same for the next brick, and so on. This back-and-forth keeps happening until you have finished the entire LEGO set. If your set has 3,300 bricks, that’ll take quite a while. This is HTTP1.1.
With HTTP/2 this changes. You go to the store to pick up your box. Open it, find the instructions and you can ask for all the bricks used on one section of the LEGO set. You can keep asking the instructions for more bricks, without having to look at the manual. “These bricks go together, so here they are.” If you want it really quickly, you could even get all the bricks at once so you can build the set in an instant.

HTTP/2 can handle more things at once
HTTP/2 has a lot of cool features that can help speed up your loading times. The most important one, of course, is full multiplexing, which means that multiple requests can happen at the same time over a connection that stays open for the duration of the transfer process. Another cool thing is Server push; this starts as one request but when the server notices the HTML requires several assets, it can send these all at once without asking. This might be a good fit for your site, but that depends on certain factors too complex to go into here.
Like I said earlier, with HTTP1.1 a browser requests a site -> server sends a header back -> that header contains a status message and HTML body -> for every file needed to build the site, a single connection has to be opened and closed repeatedly. If a piece of this puzzle acts up it can hold up the rest, slowing the process down even further. This is called head-of-line blocking and it sucks big time. This is one of the many reasons why HTTP1.1 could use an update.
Why HTTP/2 for SEO? Because site speed is important
We need speed. Site speed has been an SEO ranking factor for years. Now, with the introduction of the mobile-first index, Google will take a critical look at the loading speed of your mobile site. Sites have only gotten bigger over the past few years, and big sites have lots of assets like HTML, JavaScript, CSS, images and so on, which all mean longer loading time.
Another big issue is latency — especially on mobile devices. The longer your latency is, the longer it takes for your request to reach the server and for the server to send back the response. That’s why you should always use a CDN to reduce the time it will take to get your files to your readers from the location nearest to them. While browsers can handle a small number of multiple connections, which in itself, adds additional time to the whole ordeal, the process of sending stuff back and forth doesn’t really change.
There are some things you can do to improve site speed by fine-tuning how your server handles these things, but at its core, HTTP1.1 isn’t a very efficient process. HTTP/2 makes this process a lot easier to manage for servers and browsers, therefore drastically speeding things up. Keep in mind that the advent of HTTP/2 does not retire HTTP1.1 as browsers will still use the old protocol as fallback.
Implementing HTTP/2
Implementing HTTP/2 is fairly easy and it’s possible that your server is already using it – test it using the tool on the HTTP2.Pro site. Ask your hosting provider to see what your options are. Also choose a Content Delivery Network, also known as a CDN, that offers a full HTTP/2 solution. If you want to implement HTTP/2, you’ll also need an HTTPS connection. If you haven’t got one, get an SSL certificate at Let’s Encrypt, for example, to secure your connection so you can upgrade to HTTP/2.


Discussion (30)