WordPress: What is Gutenberg aka the block editor?

You might have felt some tremors in the WordPress world. On December 6, we witnessed the release of WordPress 5.0 and with it came the new editor we know as Gutenberg. It’s a new block-based editing environment in WordPress and the impact it’s going to have will be massive. Some welcome it with open arms, while others are critical. There is also a large group of WordPress users who don’t have a clue what’s going on. Here, we’ll introduce Gutenberg: WordPress’ new block editor.
See how great Yoast SEO works alongside Gutenberg »
Gutenberg is the first step for a bright new future for WordPress
It’s something many people often gloss over, but Gutenberg is not just a new editor for WordPress. It’s the start of something much bigger. Gutenberg lays the groundwork for incredibly exciting developments. Gutenberg is stage one of a three-pronged roll-out strategy. First, WordPress will get a redeveloped block editor, after that the project will focus on page templates and in the final stage WordPress will become a full site customizer. You can imagine, this gives us endless possibilities and it is a necessary step to keep WordPress the #1 CMS for years to come.
Today, we’re focusing on stage one. The new WordPress block editor landed in WordPress 5.0 arrived on December 6th, 2018. Loads of people have worked around the clock to turn this block editor into a solid and stable product. We had a team working on it as well, both on the editor itself and our integration with it.
Of course, there are scenario’s where updating to WordPress 5.0 and Gutenberg the day it comes out isn’t feasible. Or, some people might just want to hold out for a bit. No worries, because the Classic Editor plugin can reinstate the old editor for the time being. The Classic Editor plugin is available until 2024, or as long as is deemed necessary.
Should you update? Read Joost’s advice on updating to WordPress 5.0.
Opening Gutenberg for the first time

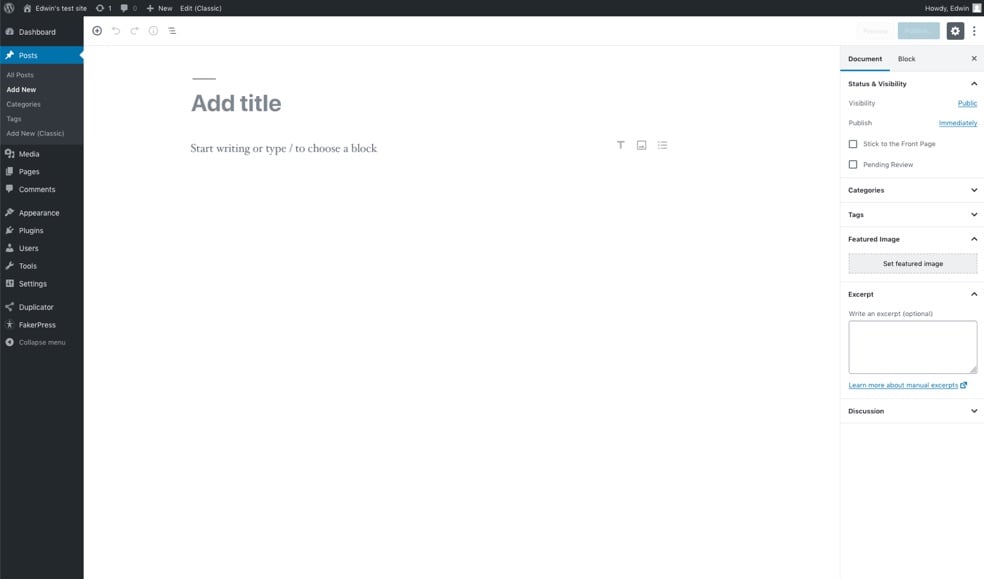
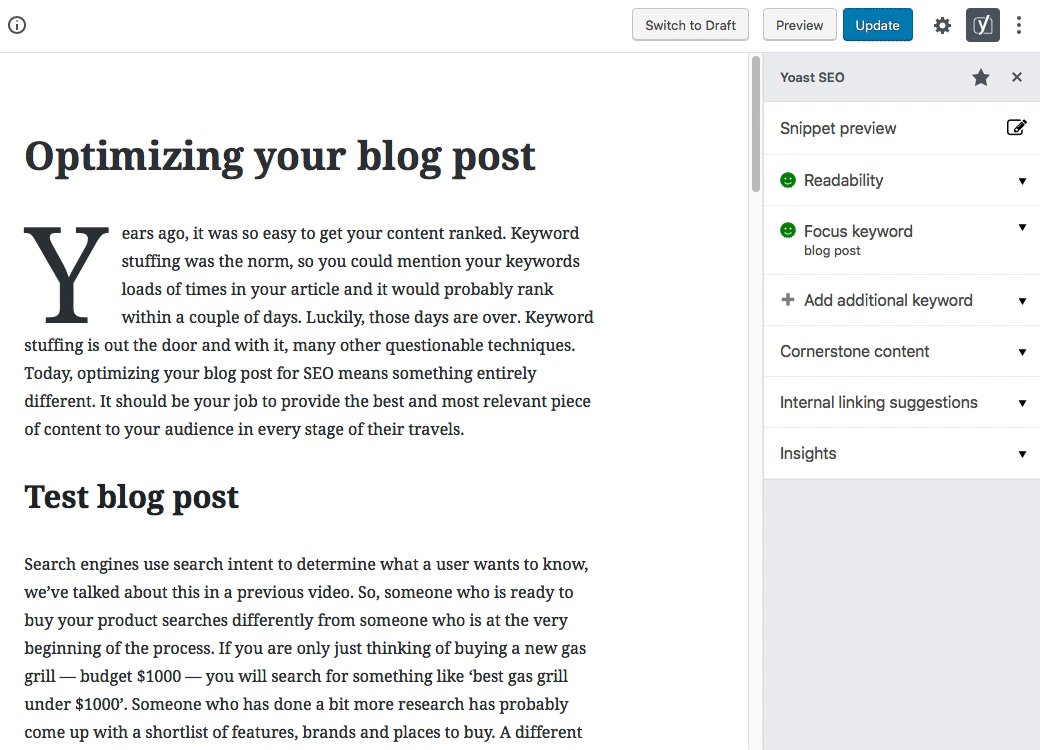
When you open the new WordPress editor for the first time you’re probably looking for the interface we have all grown accustomed to. That, however, is gone. We now have a very clean writing environment, with great typography and lots of space for your content to shine. On the right-hand side, you can open the settings — per document or per block — by clicking on the cog icon. Clicking on the three dots beside that cog lets you switch to the code editor so you can make your edits on the code side of things.Now, seeing this screen might cause you to raise your eyebrows. There no need for that, though. We all know people have a hard time changing from one thing that they know well to something new. Both Marieke and Willemien had reservations regarding writing and editing in Gutenberg. We’ve even collected some pressing questions about the new editor in WordPress 5.0 to help you overcome some of those fears.
People find it hard to accept change when they don’t see why it’s necessary to change something that was working ok. Well, in this case, it’s relatively easy to understand: to get ready for the future, WordPress needs to adapt. Gutenberg introduces concepts and technologies that help make WordPress future proof. Most visible right now? The concept of a block.
In Gutenberg, everything is a block
The new WordPress editor introduces blocks. Previously, your content lived inside one big HTML file and for every enhancement there had to be something new: shortcodes, custom post types, embeds, widgets and the like. All with their quirky interfaces and weird behavior. Now, you can build your content precisely like you make a LEGO set: all from one box, following a standardized and straightforward set of instructions.
By using this blocks concept, you can now determine what every part of your content is. Not only that, you can define their specifications per block. So, for instance, you can turn a single line of text into a quote by changing its block type. After that, it gets a new set of options that you can set. You can change the type of quote, its placement, text decoration et cetera. This goes for all blocks. There are blocks for, among other things:
- Paragraphs
- Lists
- Quotes
- Headings
- Code
- Images
- Galleries
- Shortcodes
- Columns
- Buttons
- Widgets
- And a ton of embeds
Every block you make can get its own layout and settings. And you can save these as reusable blocks!
Gutenberg
Gutenberg
Reusable blocks
One of the coolest things about the new WordPress editor is reusable blocks. Think of these as a completed block that you can save along with its settings. For instance, if you’ve made a cool looking layout for the intro of your blog articles, you can save this as a reusable block. After that, you only have to go to Add Block -> Reusable to pick your reusable intro block. How cool is that!
This is an incredibly basic example, but you can think of a lot more complex uses for this! How about a multi-column article template with great typography for killer blog posts. Or maybe a complete gallery where you only have to drop in the images. And if you want to change one of the image, you’ll have to do it once because every instance will be updated once you hit the Save button.
Of course, developers can hook into this as well, so there are bound to arrive some great blocks that’ll make our lives so much easier. There is no limit to this. This is all made possible because the new block editor in WordPress 5.0 gives us full control over all individual blocks.
Yoast SEO and Gutenberg

We’ve been heavily investing in Gutenberg since the beginning. We have several developers that are helping to improve the new WordPress editor full time. Also, we have been actively researching how, why and where we should integrate Yoast SEO inside Gutenberg. Even for us, the possibilities are endless. We won’t be able to build everything we’re dreaming of right away, as we’re focusing on giving you the best possible basic integration first — which we introduced in Yoast SEO 8.0 and further improved in Yoast SEO 8.1. We even built our first Gutenberg content blocks for automatically adding how-to and FAQ structured data. Keep in mind, there is a lot more to come from us!
Let The Gut Guys explain Gutenberg for you
Two of the most active Yoasters in the Gutenberg development team is our UX designer Tim and software architect Anton. These guys are so passionate about Gutenberg that we’re featuring the dynamic duo in an exclusive video series called The Gut Guys — Gut as in ‘good’. They will show you around the Gutenberg editing experience and explain the why and how of the new WordPress editor. We’re regularly adding new installments. Watch it and subscribe!
Need more? Check this essential talk
We know thinking and talking about Gutenberg can be tiring, but that’s mostly because we are keeping those thoughts in the now. We should most definitely look at the broader picture and see where Gutenberg can take WordPress. To explain that, I’d like to ask you to invest 45 minutes of your time in watching this essential talk by Morten Rand-Hendriksen.
Conclusion to what is Gutenberg?
There’s no beating around the bush: a new WordPress editor has arrived. We’re ready for it and you should be as well. The new block editor will probably take some getting used to and it might break some stuff, but in the end, we will get a much more streamlined environment with a lot of cool possibilities down the road. Read more on how to transition to the block editor from the classic editor.
Not ready to install WordPress 5.0? Or you want WordPress 5.0, but not the new block editor until it is more stable? No problem, install the Classic Editor plugin. But do get started with WordPress 5.0 on a test installation — here’s how to test WordPress. Play with it, see how your site holds up. Add every issue you find to Gutenberg’s GitHub: things that don’t work or should work better. Thanks for contributing!


Discussion (22)