What is a headless CMS and what does it mean for SEO?

You’re bound to have come across the term headless before, probably concerning a headless CMS. A headless CMS doesn’t have a presentation layer attached to it, making it a flexible solution when you want to target many different formats. But what does a headless CMS encompass, and are they even a good idea? Find out in this post!
Table of contents
What is a headless CMS?
A traditional CMS consists of three parts: a database to store content, a back-end to manage that content, and a front-end to present that content to a visitor. We know these traditional CMSs as the monoliths: a single application with everything on board. Our good friend WordPress is a monolith.
Yoast SEO 16.7 comes with extended support for headless WordPress. Be sure to check it out!
The advantage of a traditional CMS is that it has everything on board. But that’s also one of its greatest disadvantages. A traditional CMS is often full of legacy code, heavily intertwined and interconnected. Plus, parts are hard to replace if you are looking for a better or more flexible solution.
A headless CMS discards the presentation layer and comes with two parts: data storage and a back-end to manage content. As a developer, you get to pick the best parts to build the front end, depending on your goals and the type of formats you are targeting. You can use the APIs of the CMS to send and receive content and metadata to fill the front end and determine the behavior.

This flexibility is great but has disadvantages, as many tried and tested tools exist. You might end up with a host of tools that do little, making it harder to keep everything running. Of course, there are ways to combine several ways of working — for instance, you could turn WordPress into a headless CMS if you are already working with that CMS and feeling comfortable with it.
A headless CMS: powered by APIs and JavaScript
Chopping off the head of a CMS means changing your communication. You can no longer rely on the internal connections of the monolith CMS and have to use a different way of communicating: APIs.
API stands for Application Programming Interface, which allows applications to talk to data. You can use it to send and receive messages, content, or metadata on the site’s front end. For instance, Yoast SEO has a so-called REST API that opens up the metadata (including crawl directives and structured data) that the SEO plugin generates. Headless CMSs can read this data and apply it to their generated pages.
Is headless the future?
The concept of headless has been around for ages, but headless CMSs seem to be the talk of the town. Whether it is a vast movement or hype is hard to tell. A headless CMS isn’t a valid option for most users and use cases. That’s not to say that the thought of setting your content free isn’t speaking to more developers and information architects by the day. With a headless CMS, you can adopt a content-first strategy instead of a front-end first.
Putting your content first and stripping everything from that helps you free it up. When content is free, it can be used everywhere — literally everywhere. Today, content doesn’t just live in a simple responsive website, but apps, smart assistants, smart watches, fridges, kiosks, TVs — everywhere. And there will be more formats we can’t even think of now.
In that sense, yes, a headless CMS can help you set your content free, and it can help you target those formats with great flexibility. But, this doesn’t spell the end for the traditional CMS. WordPress alone proves that massive amounts of sites are of the bakery-around-the-corner type that doesn’t necessarily need such freedom. Ease of use that’s what they are looking for.
Headless CMS vs. Decoupled CMS
Headless CMS is a catch-all term for every type of CMS without a front end. Of course, this technology has many variants and different ways of thinking about this concept. One is the difference between a headless CMS and a decoupled CMS.
You can see a headless CMS as a data storage, ready to push content around once asked. A decoupled CMS is more proactive in its work, and some CMSs even come with a form of templating built-in, making it a good in-between solution for many projects.
Headless CMS vs. WordPress
WordPress powers over 40% of the websites on the world wide web — a stunning achievement. WordPress has proven itself as a trusted solution for many publishing tasks. But its legacy code base and old architecture don’t make WordPress a perfect platform.
Enhancements are often bolted on, making it more complex with every release. Especially on the front end, it’s not always easy to get WordPress to do what you want — and to use modern tooling while doing so. Remember, themes are still built in PHP, while the rest of the web is increasingly moving to JavaScript.
A headless CMS is a good option if you want to build the front end yourself and pick your tools. But, if you want your customers to use the CMS they know and love — WordPress — turning that CMS into a headless one is also a valid option.
WordPress can also become a headless CMS — run the database and the backend and use the WordPress REST API to communicate to the front-end you build. The front end can be built to your specifications in JavaScript, with React or Angular, for instance. You can also use libraries like Gatsby to turn your headless WordPress site into a high-powered static site.
Just remember that many WordPress plugins will lose their functionality in a headless environment, and you might have to code some stuff yourself — or pick a solution out of the box.

Advantages of a headless CMS
A headless CMS has many advantages compared to a traditional CMS but many disadvantages. It’s not so much that one is better than the other; both have pros and cons. The main question has to be, does it make sense for you and your situation to use a headless CMS? In most cases, the answer to that question is probably no.
So, what are some of the advantages of a headless CMS?
- A headless CMS is easier to scale
- A headless CMS might help improve the performance of your site
- You can use it to power the static version of your WordPress site
- It can provide a structured hub for your content and keep it safe
- You can start putting content first instead of technology first
- You can use modern frameworks to build your front-end
- The flexibility makes it easier to future-proof your site
- The decoupling of front-end and back-end systems can increase security
- Cross-platform communication comes within reach
- Pick and choose the tools to build your site
Disadvantages of a headless CMS
Of course, there are plenty of disadvantages to using a headless CMS. Here are a couple of ones.
- You have to build themes from scratch
- Working with headless is not for beginners
- Non-developers might have issues with the differences
- Many people are not familiar with the back end, hurting adoption
- It helps to use a back-end people know (WordPress)
- There’s no live preview, which makes it hard to see how your content will look
- A headless CMS takes more work to maintain
- There are many more moving parts that might break
- You have to pick and choose your tools, and there isn’t that much available
Headless CMS and SEO
Depending on how you build and serve the site you built on your headless CMS, it can offer great performance and user experience benefits. A highly performant site that offers users a fantastic experience will do well in the search results. But that doesn’t have to be limited to sites built on headless. In both cases, you need to work to make it fast and awesome — especially if you’ve built your front end in JavaScript. With sites relying more on JavaScript by the day, JavaScript SEO is something you need to take care of.
For headless CMSs, SEO basics don’t change — you have to consider that many don’t come with proper SEO tools. Sometimes, you have to end up building everything yourself.
SEO, therefore, might be harder in headless systems because of the way everything is split apart. You need to set up and work with your systems to make the most of it. How you do that depends on the system — or how your dev team built the SEO tools.
For instance, working with metadata like in a traditional CMS is harder because of the decoupling. For WordPress SEO, Yoast SEO helps you do that properly. This plugin generates a lot of metadata for your site and exposes that for use in a headless WordPress setting.
Yoast SEO and headless WordPress
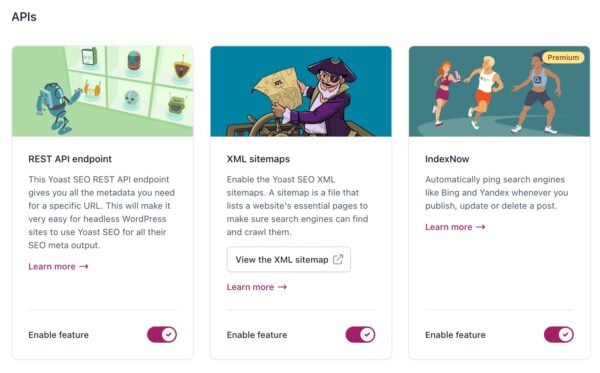
Yoast SEO is ready for use in headless CMSs because it has an API that exposes the metadata for these systems. With Yoast SEO, we open the metadata we provide in a piece of content and help developers use that. This is all the metadata about a post, crawling directives, and structured data, for instance. Here’s how to activate the REST API. We also have developer documentation for the Yoast SEO REST API to get you going quickly.
Developers can use this metadata to determine what these pages have to do and how search engines should read them.

A short introduction to headless CMS
In this post, we’ve talked a lot about what a headless CMS is and what it can do. There’s a lot of talk about headless CMSs and whether these are the future of content management. They might be, but a regular CMS like WordPress will still do the trick for most cases. Of course, you can use the best of both worlds and use WordPress in headless form!


Discussion (12)