All about Core Web Vitals: INP (Interaction to Next Paint)

Google’s Core Web Vitals have emerged as critical metrics for SEO. These metrics help you optimize your websites for a superior user experience. A new player is making headlines among these vital metrics: Interaction to Next Paint (INP). This one replaces the First Input Delay (FID). This post will explain what INP entails, its significance, and how to improve your site’s performance for SEO.
Essence of Interaction to Next Paint (INP)
Interaction to Next Paint measures the responsiveness of a web page to user inputs, such as clicks, taps, and keypresses. It represents the time from when a user interacts with your page to when they see a response on the screen. Unlike its predecessor, First Input Delay, which only accounted for the first input, INP provides a broader view by capturing the responsiveness throughout the life of the page.
Google is very dedicated to enhance the user experiences offered by sites. To validate these, it introduces a more nuanced and comprehensive metrics. It now introduces Interaction to Next Paint into the Core Web Vitals. INP measures a critical aspect of the user’s experience — the responsiveness of a page to user interaction.
By integrating INP into Core Web Vitals, Google aims to provide developers with a complete picture of their page’s performance. In addition, it encourages improvements that genuinely enhance the user experience.
Why INP matters
A seamless user experience is the cornerstone of successful SEO. Interaction to Next Paint directly influences how users perceive the efficiency and usability of a webpage. Pages that respond swiftly to user interactions are more likely to engage visitors. Better performance can reduce bounce rates, and, ultimately, higher rankings in search results.
As the transition from FID to INP unfolds, webmasters and SEO experts must embrace this broader metric. Understanding and optimizing for INP will be crucial for maintaining and improving search rankings.
Real-world improvements for yoast.com
Despite the challenges in optimizing for INP, our team at Yoast has remarkably improved responsiveness. By focusing on efficient code execution and minimizing render-blocking resources, we have significantly enhanced our site’s performance.
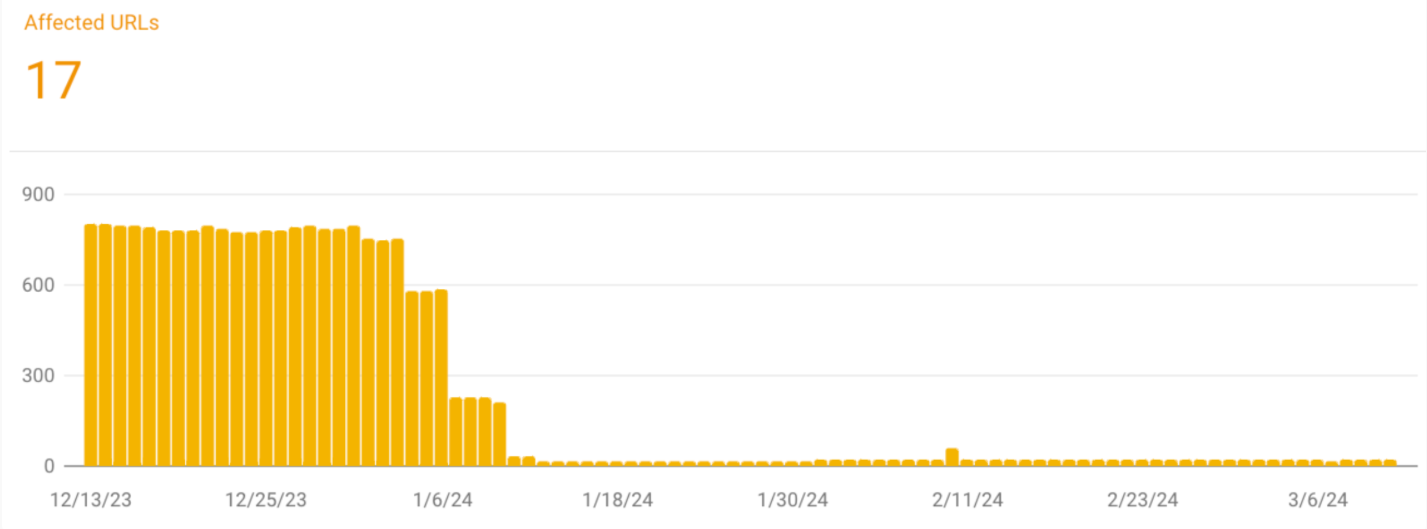
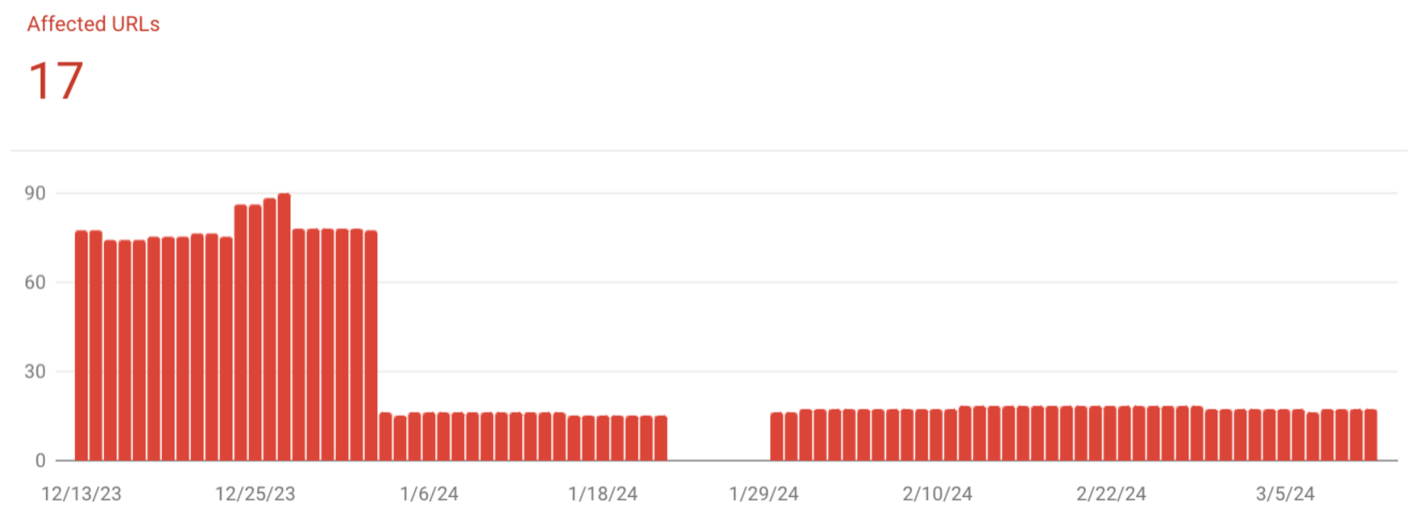
Google Search Console already provides INP reports, splitting into mobile and desktop issues. At Yoast, we’ve used these to guide our optimizations. In addition, Screaming Frog now includes INP pass/fail within their crawl reports, which helps as well.
Below shows how the work we did in December and January has reduced the number of issues dramatically:


But remember, while it’s always great to have zero errors, don’t obsess about cutting off milliseconds to get there. If there are significant performance issues, then solve these as soon as you can. Always keep in mind, though, don’t spend dollars to save pennies! Focus on the general page experience; things will naturally progress from there.
Improving Interaction to Next Paint
The shift to INP necessitates a fresh approach to measuring and enhancing web performance. Tools like Google’s Lighthouse, PageSpeed Insights, and the Chrome User Experience Report offer valuable insights into INP scores and opportunities for optimization.
Practical strategies to enhance your INP score
Improving your Interaction to Next Paint INP score benefits your site’s user experience. It’s an important part of staying competitive in SEO. Here are actionable tips to help you enhance your INP score:
1. Optimize event callbacks
Event callbacks are at the heart of user interactions. Reducing the time these callbacks take to process can significantly improve your INP score. Assess the complexity of your event handlers and streamline their code to ensure quick execution.
2. Avoid blocking the main thread
The main thread is where the browser processes user events, executes JavaScript, and renders updates to the screen. Keeping it unblocked ensures that the page can respond to user inputs promptly. Avoid heavy computations or long-running tasks on the main thread to prevent delays in responsiveness.
3. Break up long tasks
Tasks taking more than 50 milliseconds can interfere with the page’s ability to respond to user inputs effectively. Breaking these long tasks into smaller chunks allows the browser to intersperse input handling between these tasks, improving the overall responsiveness.
4. Optimize JavaScript execution
JavaScript can significantly impact your page’s responsiveness. Optimizing how JavaScript is loaded and executed on your page can improve INP scores. Techniques include deferring non-critical JavaScript, using async scripts, and removing unused code.
5. Minimize unnecessary tasks
Evaluate the tasks on your page and identify any that are not essential to the immediate user experience. Postponing or eliminating unnecessary tasks can free up resources, allowing the browser to prioritize user interactions.
6. Prioritize important actions
Not all tasks are created equal. By prioritizing important actions — such as those directly related to user interactions — you ensure that these tasks are executed first, leading to a smoother and more responsive experience.
7. Leverage requestIdleCallback
The requestIdleCallback API allows you to schedule background tasks to run when the browser is idle. This is particularly useful for tasks not critical to the immediate user experience. By using requestIdleCallback, you ensure these tasks do not interfere with the page’s responsiveness to user inputs.
Continuous improvements
Implementing these strategies requires a thoughtful approach to web development and an understanding of how user interactions are processed. Tools like Lighthouse and PageSpeed Insights can provide insights into your Interaction to Next Paint score. In addition, these can identify specific areas for improvement.
You can significantly enhance your site’s responsiveness by optimizing event callbacks, minimizing main thread blockage, breaking up long tasks, and prioritizing user-centric actions. This leads to a better user experience. It also aligns with Google’s emphasis on page responsiveness as a critical SEO component in the Core Web Vitals era.
Improving INP is a continuous process that can lead to substantial gains in user satisfaction and engagement. As you implement these changes, monitor your site’s performance. Check the impact on your INP scores and refine your strategies for even better results.
Looking ahead
The introduction of INP signals Google’s ongoing commitment to refining its page experience signals. Staying informed and proactive in optimizing for INP and other Core Web Vitals is imperative for you to excel in SEO.
Interaction to Next Paint is a pivotal metric for assessing and enhancing web page responsiveness. Understand its nuances, embrace the available tools, and implement data-driven optimization strategies. Esure that your website meets the ever-changing standards of user experience and SEO.
Let’s continue the conversation in the comments below. Share your experiences, challenges, and successes in working to improve INP. Together, let’s prepare those sites for lift-off!

