An hreflang example and how to test it

There are multiple ways to implement hreflang. Perhaps your content management system supports it, or you are using a plugin or extension to add hreflang in any way to your pages. No matter how you implement them, it’s obviously good that you do! hreflang is the glue that binds pages that are the same except for language together. In this post, I’ll show you an hreflang example in a website and break that apart to explain what you should check after implementing this meta tag.
International websites
If your websites target more than one language or multiple geo locations with the same language, chances are you have heard of the hreflang tag. If not, here’s some reading material for you:
With hreflang, you can indicate in what language the current page is, and in what other languages, or even dialects or local variations, the content is available.
An hreflang example
Let’s dive right in with this example of a website you probably know: Hubspot.com. Hubspot is available in:
- English
- German
- Spanish
- French
- Japanese and
- Brazilian Portuguese (and yes, that is different from Portuguese spoken in Portugal)
I know this because of the language switcher in their header, but also because their source code tells me so:
<!-- INTERNATIONAL --> <link rel="alternate" href="https://www.hubspot.com" hreflang="x-default"> <link rel="alternate" href="https://www.hubspot.com" hreflang="en"> <link rel="alternate" href="https://www.hubspot.de" hreflang="de-DE"> <link rel="alternate" href="https://www.hubspot.es" hreflang="es"> <link rel="alternate" href="https://www.hubspot.fr" hreflang="fr-FR"> <link rel="alternate" href="https://www.hubspot.jp" hreflang="ja-JP"> <link rel="alternate" href="https://br.hubspot.com" hreflang="pt-BR">
That’s your hreflang tag right there. By the way, this is one of the multiple ways to implement hreflang on your website. This one goes into your <head>, but another option is to serve it from your XML sitemap or HTTP headers. More on that can be found in the ultimate guide to hreflang I mentioned earlier.
To analyze this example, we break it down into three elements:
- Alternates
- URLs
- Languages
There is a default language, which is probably set in the <html> tag in your template, and we have a couple of alternates. Again, these pages contain the same content as the default page, but in another language. hreflang tells search engines the URL where the alternate content can be found and for what language it is. “de_DE” means German in Germany, “pt_BR” means Portuguese in geolocation (region where the visitor is located) Brazil and another variation in this hreflang example is “es”, which means Spanish in every Spanish speaking region all over the globe. Regions or languages that are not defined, fall back to the default language.
Testing your hreflang
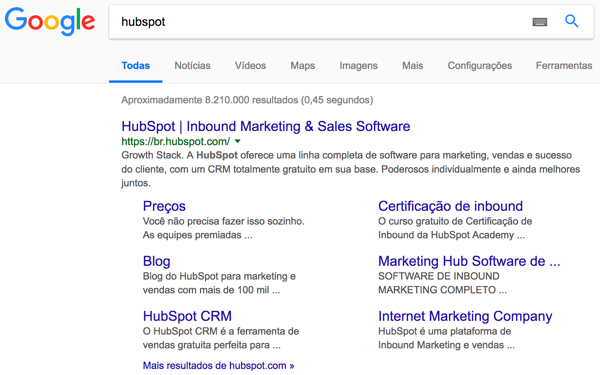
Now that you know what to check in your source code, you might want to use Google to check if the right page is served to a visitor from, for instance, Brazil. Here’s where a bit of knowledge of Google’s URLs comes in. If we look at this URL, two things stand out:
https://www.google.com/search?hl=pt&q=hubspot&gl=BR
And not because I bolded them. hl is interface language (or host language) and gl is geolocation. What we are suggesting here, is that Google boosts results from Brazil that are in Portuguese. If you use Google Chrome as your browser, you get this result:
As you can see, the Brazilian site is shown, judging from the URL of the site https://br.hubspot.com. The hreflang tags seem to work! Test likewise for German, Japanese and French, etcetera, just to be sure :) You could even test a language that’s not included like Italian to see if your fallback works. It does at Hubspot.
I hope this hreflang example gives you a way to test the hreflang implementation on your own multilingual site for yourself. If you want to know more about multilingual, you should consider our Multilingual SEO training!
Read more: hreflang: the ultimate guide »



Discussion (14)