How to use the Store locator block
Do you have Yoast SEO Local, and want to add the locations of your stores to any post or page? With the Store locator structured data block, you can add and customize maps of your business. In this article, we’ll explain how you can add, customize and use the Store locator block in both the block and the classic editor.
How to add the store locator block in the block editor
Follow these instructions to add the store locator block to any of your posts or pages
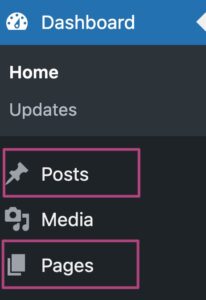
- In your WordPress Dashboard, go to any of your Posts or Pages

- Open the content editor for the specific post or page
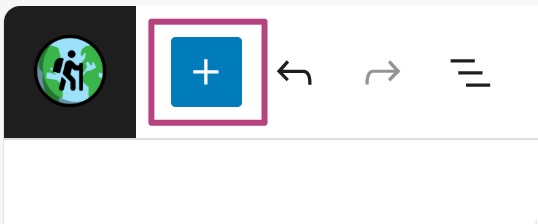
- In the top left corner, click on the blue plus

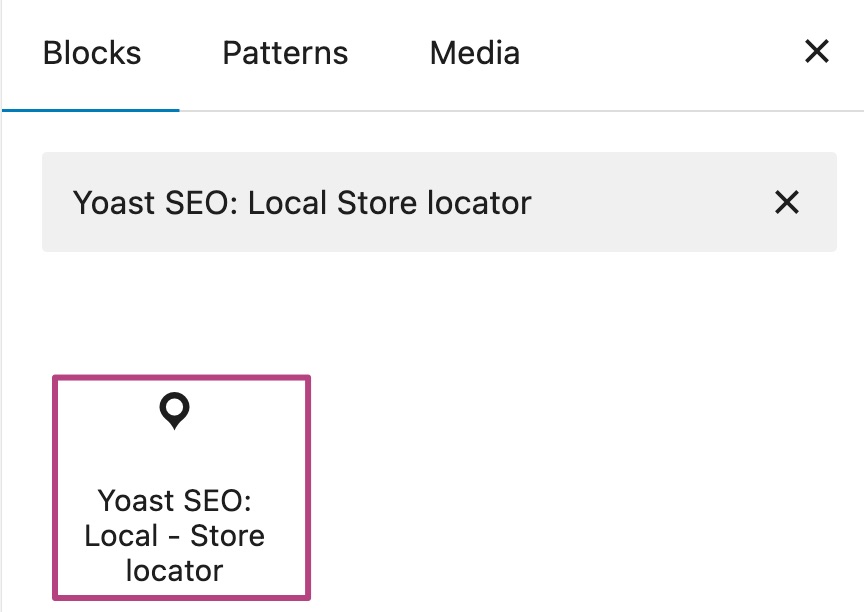
- Search for the Yoast SEO: Local Store locator block

- Click on it to add it to your content
How to customize the store locator block
- After adding the Locator block, open the Settings in the top right corner

- Select the Store locator block in the editor
- In the Settings, click Block

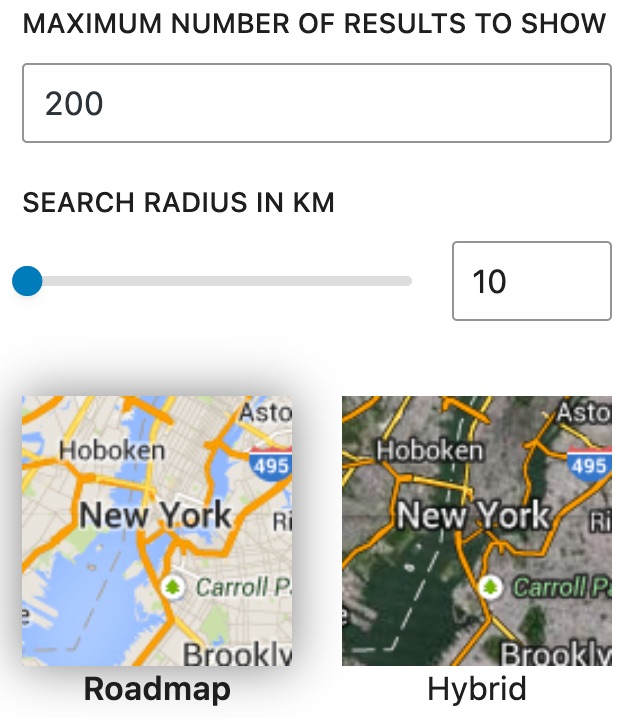
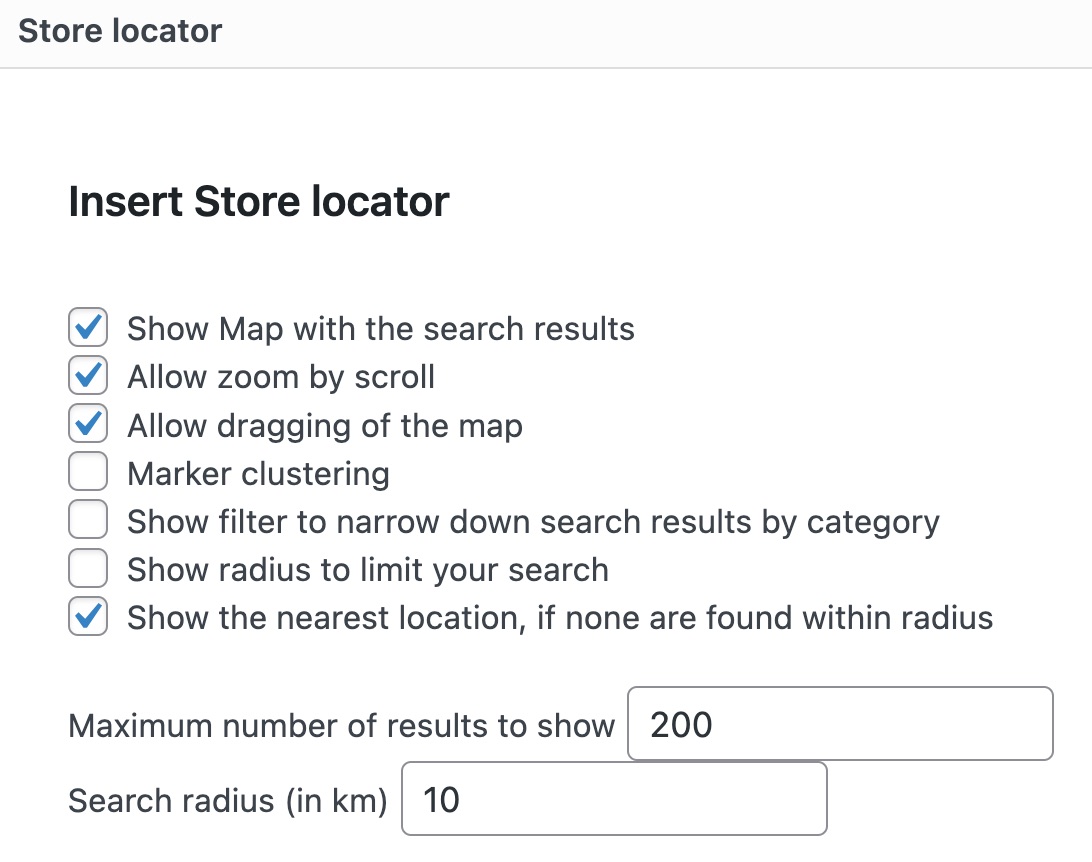
- Customize the appearance of your Store locator block
You can change the behavior of the map, maximum number of results, type of map, and what informaton you want to display.
- To customize the search label, use the developer filter
yoast-local-seo-search-label
add_filter( 'yoast-local-seo-search-label', function( $search_label ) {
$search_label = 'Your new search label';
return $search_label;
} );How to add and customize the store locator block in the classic editor
- In your WordPress Dashboard, go to any of your Posts or Pages

- Open the content editor for the specific post or page
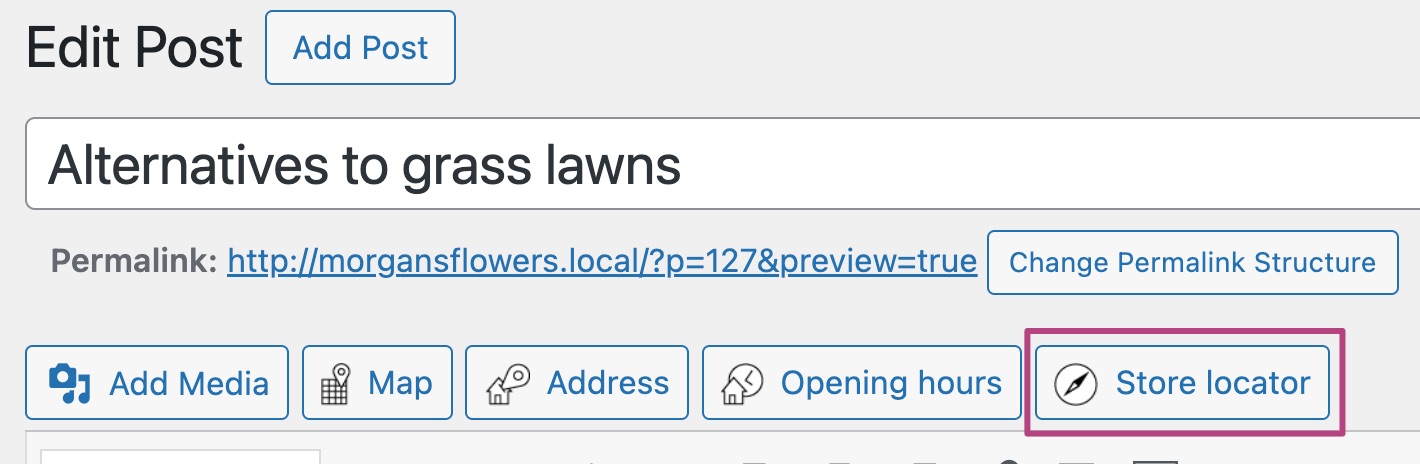
- Click the Store locator button

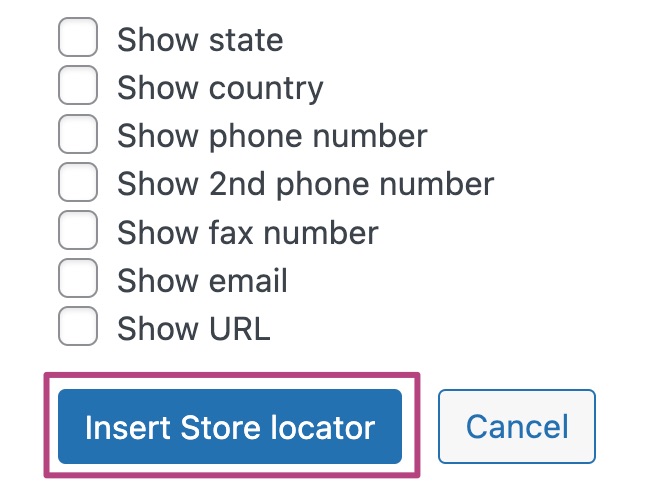
- Customize the appearance of your Store locator block
You can change the behavior of the map, maximum number of results, type of map, and what informaton you want to display.
- Click Insert Store locator

- You’ve now added the Store locator shortcode
Sidebar widget
If you go to Appearance, then Widgets , you’ll find a Store locator form. This widget is used to display a location search feature and makes it easier for users to find out where your multiple locations are. This widget is only available when you have the Multiple locations option turned on in the Business info settings in Local SEO.
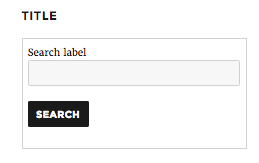
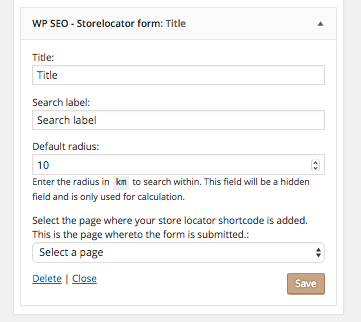
This is what your widget will look like in the back end:

- The title of the widget shows up above the search box to show visitors what they can expect.
- The search label shows up just above the search input field. We recommend using a label like Find Nearest Business, Search or related label
- The default Radius is set to 10km (6m) and is used to calculate the radius of the search.
- Select a page to put your search box on.
The widget will output the following result on the front end of your site: