Google says it doesn’t use rel=prev/next for pagination

Sometimes you wonder if Google even knows how Google works. Search is getting more complex by the day and there comes a point where it’s anybody’s guess. Yesterday, Google ‘announced’ that its search engine doesn’t use the pagination markup rel=prev/next at all and hasn’t for years. That’s curious because they have been advocating using it until very recently.
So what are we talking about here?
The web standard rel=prev/next was introduced many, many years ago to help determine relations between part of URLs or different pages. In 2011, Google started using those links as a strong hint to discover pages that were related. Almost every site now uses these links to provide these hints. Yoast SEO automatically adds these links for our users. Now, it turns out Googlebot is deemed so ‘smart’ by Google that it doesn’t need help anymore.
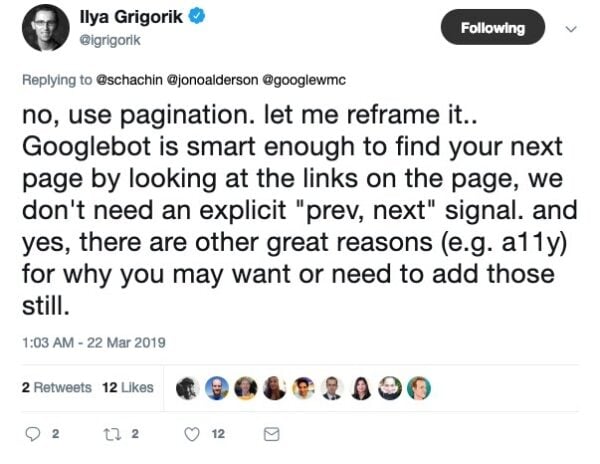
Some smart SEOs found the official help docs for how to use this for pagination gone. Yesterday, Google was pressured into giving an official announcement on this. Here’s that announcement:

Nice and easy, right? Although it is unclear what the pagination changes mean for huge e-commerce sites, for instance: good luck trying to cram 10.000 products on a single view-all page.
The old advice
Google’s advice on its now deleted Webmasters Help page gave the following three options to handle paginated content:
Quote:
- Do nothing. Paginated content is very common, and Google does a good job returning the most relevant results to users, regardless of whether content is divided into multiple pages.
- Implement a View All page. Searchers commonly prefer to view a whole article or category on a single page. Therefore, if we think this is what the searcher is looking for, we try to show the View All page in search results. You can also add a
rel="canonical"link to the component pages to tell Google that the View All version is the version you want to appear in search results. - Use
rel="next"andrel="prev”links or headers to indicate the relationship between component URLs. This markup provides a strong hint to Google that you would like us to treat these pages as a logical sequence, thus consolidating their linking properties and usually sending searchers to the first page.
Unquote.
That page was available up until early this week and it’s not a good practice to simply delete such a page. It would have made much more sense to update the article or show a notice that something changed. Just deleting it without even redirecting it to something else useful feels off. For now, the original blog post announcing the use of rel=prev/next by Google is still available — with a new notice at the top.
What’s Google saying now?
Google’s current stance is that Googlebot is smart enough to discover the next page by analyzing the links on a page and, therefore, a strong signal like rel=prev/next isn’t necessary anymore.

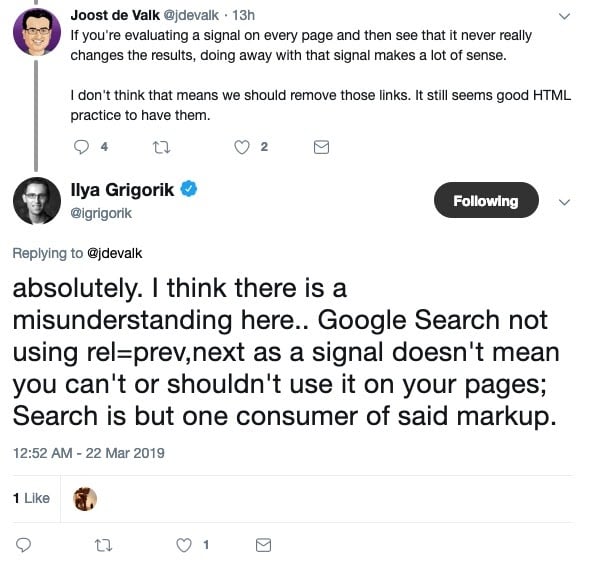
That, however, doesn’t mean you should go and delete all those rel=prev/next links you’ve worked so hard to implement.

It’s important to remember that this is a web standard and that there are other search engines besides Google. Bing’s Frédéric Dubut already said they’re using rel=prev/next as hints for discovering pages and understanding site structure, but not to group pages or rank them.

Now what?
While we wait for the dust to settle and maybe see if Google details a new way of handling pagination, here are a couple of things you should keep in mind:
- Put more weight in your internal linking structure and improve your cornerstone content. It will become even more important that you fully understand where you want your visitors and search engines to go and act on that.
- Watch out with single view-all (and infinite scroll) pages. They are hardly ever a good idea, as they have negative effects on performance and SEO.
- But most of all, don’t panic.
So, for the moment keeping everything as it seems like the most sensible option. As this is a W3C standard and not just something Google dreamed up, it’s best to stick to it. It is a good time to take a long hard look at your site structure though!
And what does this mean for Yoast SEO?
Yoast SEO has handled pagination for WordPress sites for ages. As I said, we automatically add everything search engines need to understand how things fit together, like rel=prev/next and a self-referencing canonical.
Not too long ago, we changed the way we handled indexing of paginated content. Initially, we offered the option of noindexing archive pages, but as Google mentioned several times that long-term noindexing eventually leads to them not following those links after some time. This makes adding noindex to page 2 and further of paginated archives a bad idea, as it might lead to your articles no longer getting the internal links they need.
As it stands now, we are talking about how to best go about handling pagination. The need for proper pagination is still there, but it might just turn out that Google has indeed become much smarter at figuring out how everything fits together — and what to show in search or not.
For now, we think that it makes sense to keep everything working the way it does at the moment. Pagination tags can still be useful to other systems — and, if paginated pages are just ‘normal pages’ now, then it makes it even more important not to noindex them.
Stay tuned!


Discussion (8)