How to create a digital story in WordPress

‘It was a bright cold day in April, and the clocks were striking thirteen’. The first line of George Orwells’s book titled 1984. Kind of pulls you in right? That’s the idea of storytelling anyway. Creating content that people won’t want to put down until they’ve read the very last letter. Nowadays, storytelling isn’t just done by authors like George Orwell. It’s also a big part of marketing and getting your message across online. Are you interested in creating a digital story on your WordPress site? It’s easier than you think if you follow the steps in this post!
Table of contents
What is a digital story?
Before we dive into how to create one, let’s talk about what a digital story is. A digital story can have many forms, but Wikipedia nicely puts into words what digital storytelling entails:
Digital storytelling is a relatively new term which describes the new practice of everyday people who use digital tools to tell their story. Digital stories often present in compelling and emotionally engaging formats and can be interactive.
Wikipedia
Essentially, digital storytelling is the practice of using online tools to tell stories. The digital story is the result that you end up with, a story that is created and told through the use of an online tool. What makes them different from more conventional online pages or blog posts is the fact that they’re often presented in the form of a story to immerse the reader into a topic. And to immerse the reader, digital stories are often presented in visual and engaging formats that also have interactive elements.
Let’s take a look at a few examples
Snow Fall by the New York Times
An earlier and quite elaborate example of a digital story that won a Pulitzer prize in 2013 is Snow Fall. This New York Times multimedia story by reporter John Branch tells the story of the 2012 Tunnel Creek avalanche. By using video, interactive graphics, character stories, and even chapters, this piece became one of the most talked-about online articles of the year. Some even called it the future of online journalism.

To be fair, this New York Times feature had a graphics and design team working on it for more than six months to get it to look as great as it does. We don’t all have this kind of time (and amount of people) on our hands to create a digital story. And you probably don’t even want to spend that time and money on your digital story. But that’s the fun part, these stories can be as much work as you want them to be.
Digital stories by Yoast
At Yoast, we’re passionate about a lot of things. One of those things is creating content that helps our readers get a better understanding of SEO and WordPress. Digital storytelling is a great way to make a difficult or more nuanced topic understandable for everyone. That’s why we love creating digital stories.

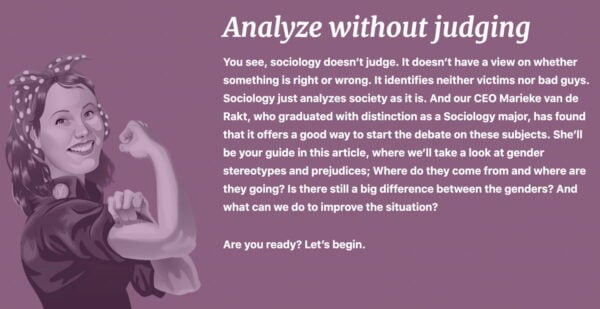
The first digital story that we created using the block editor is a sociological exploration into gender, stereotypes and prejudice. Social issues that you may not associate with our products, but that we are very mindful of in our work environment. We also have digital stories on open source and structured data, other topics that our team strongly believes in. These digital stories took a lot less time and people than the first example. The only things you’ll need are someone who can write about the topic, someone who loves designing pages (yes, this can be the same person) and the free-to-use block editor in WordPress!
The block editor in WordPress
If you own a WordPress site, you can create a digital story with the use of the block editor. The block editor, formerly known as Gutenberg, uses different blocks to add content to your pages. You can also use this editor to create normal pages and posts. If you want to know more about the block editor in general, read our article on the WordPress block editor: why you should be using it.
When it comes to digital storytelling, the block editor just makes it very easy to create engaging content and take control of what your page will look like. Different background colors, adding videos or audio, full-width images and content, quotes and more. All these blocks help you tell your story in an interactive and fun way!
How to create a digital story in WordPress
Alright, now that we’ve seen some examples, it’s time to get to work. I’m itching to get started, how about you? If you’re still not sure whether you can do this, these four steps will convince you that digital stories are not that hard to create in WordPress.
Step 1: Writing the content
You probably want to start designing right away, but your content comes first. Thinking of what you want to write about and how long your text will be, is a strong basis for your design. So start with your writing and try to keep design out of your mind until you have a pretty good idea of the story you want to tell.
Writing for a digital story is similar to SEO copywriting in a number of ways. It’s good to start off with research into the keywords that your audience uses. Don’t let this limit you in what you want to write about, but let it help you tweak your focus to include words that your audience recognizes. When you have your focus keyphrase (and related keyphrases) it’s time to think about the goal of your text. What do you want to achieve and what subtopics do you want to discuss? This helps you set up a structure for your story. After that, it’s a matter of writing and editing until you end up with your story.
Step 2: Creating a design
When you have the content for your page, we can start creating a design that will turn it into an engaging digital story.
Pick your colors
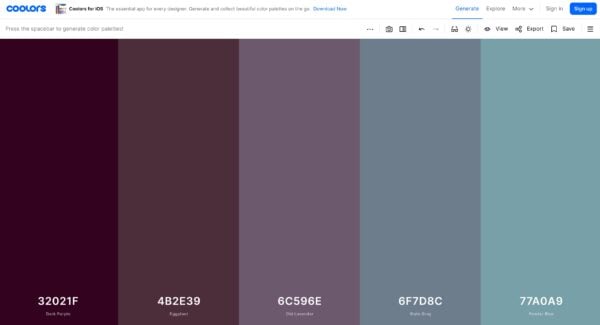
If you have a designer in your team, ask them if they can think of a color scheme that suits the topic. Or if you don’t, try to choose these colors yourself. Having a few color codes on hand that go well together, really helps you decide on your design. If you’re not that familiar with choosing complementary colors, take a look at Coolors’ color palette generator that gives you a different palette every time you hit the spacebar.

Collect images, photos and illustrations
You can look for images as you go, but it can help to have a collection of images beforehand. If you take beautiful photos: great! Use those. If you have an illustrator on your team, ask them to draw you up some great illustrations. And if these are both not viable options for you, you can always find suitable images online. On Unsplash or other stock photo websites. But do make sure to check whether the artist wants you to credit them! Read more about where to find great images and what to look out for.
Step 3: Implementing the design
This next step depends on the structure of your content, the images you’ve picked and the overall look you’re going for. But to help you design a digital story using the block editor in WordPress, we’ll discuss the different blocks you can use to give you an idea of the possibilities.
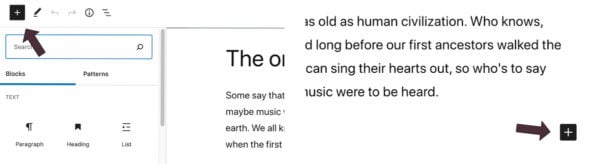
You can find these blocks by going to your editor and clicking on the plus icon in the top left corner of your editor. Or you can click on the plus icon in the editor itself and type in the name of the block you want to use.

Paragraph block
This is your one of the most standard blocks in the block editor and I’m using it to write this sentence right now. The name tells you everything you need to know. With this block, you can write a paragraph that you can add to your digital story where ever you want to. Using these minimalized paragraphs can provide some fresh air from all your other, more designed, parts of the digital story.
Cover block
The next block we’ll look into is the Cover block. With this block, you can create a full-width section that shows either an image or color of your choice as the background. After choosing your background, change the alignment to Full width in the top bar of your editing screen. If you choose an image, you can also add an overlay in the settings bar on the right when you want it to be darker or lighter. Or when you need to increase the contrast between your background and text. When you set an image as a background, you can also select ‘Fixed background’ in the settings. It’s a matter of taste, but this gives a cool effect of the image not scrolling with the rest of your text. Check it out!
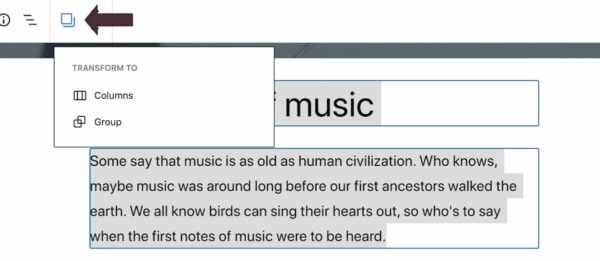
Use this block to add full-width images to your page, or to break up your text by giving some of your paragraphs a color block or image as background. Note that when you add several elements to a Cover (or any other) block, like a title and paragraph, it can help to group them in order to get them to align. You can do this by selecting the blocks you want to group, clicking on the ‘Change type of 2 blocks’ option in the bar above your editor and clicking ‘Transform to Group’. This helps the editor see these blocks as one element and tell them to behave the same.

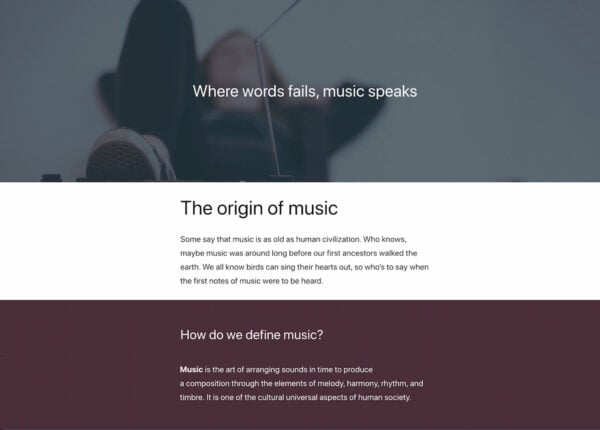
To give you an idea of what these blocks look like, I’ve used the Coolors color palette above to design a short digital story on music. Let’s take a look at the first part where I’ve used the Cover block and Paragraph block:

Quote block
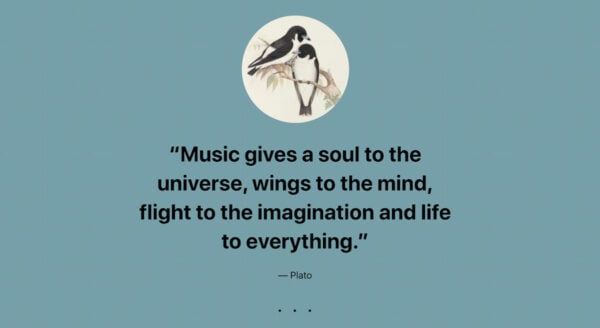
The quote block can be used to add a fitting quote to your digital story, including an image and name of the person you are quoting. But feel free to use this block any way you like. It just provides you with another layout of your content. Similar to the Cover block, you can change the color settings of the text and background to fit your design. And if you want to remove one of the elements, like the name or dots at the end, you can.

Columns block
Another block that you can use for your digital story is the Columns block. This block helps you add different types of content next to each other. When you add it, it will ask you to choose a variation. The variation you choose decides what percentage of the block the types of content will get. So if you choose 50/50 and add an image and text, the image and text will both take up 50 % of the width. After you’ve chosen a variation, you can add the content by clicking the plus icon in the Columns block.

What’s good to know about this block is that you have lots of options. You can add more than one type of content to a column. For example, when you want to add a title above the text, or text beneath an image. Plus you can also set this block to full-width if you want the columns to fill up the entire width of this space.
Audio blocks
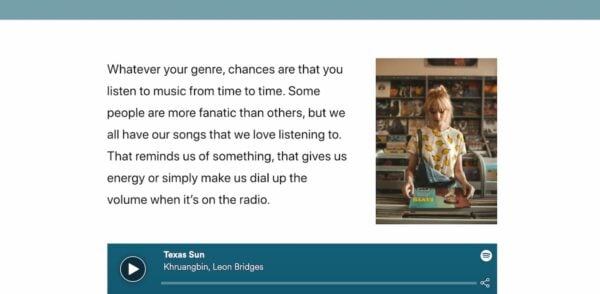
Another option that I want to mention are the audio blocks that you can use to add audio fragments to your digital story. When you type in ‘audio’ in the block search bar, you’ll get several options to add audio from SoundCloud, Spotify, Mixcloud, another URL or upload them yourself.
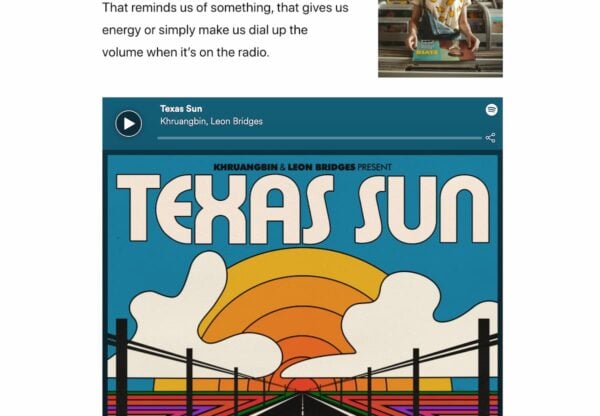
In the example below, you can see that when you add a Spotify URL it also adds the cover work of a song to your page, which gives a very recognizable and visual look to this audio fragment.

Video blocks
Adding a video to your digital story really helps you bring that interactive element to your story. And the block editor in WordPress gives you several options to add the video of your choice. Just type in ‘video’ in the block search bar and you’ll get them all. You can add videos from YouTube, Vimeo, Animoto, Dailymotion, VideoPress, another URL and even upload them directly.

That’s not all, folks!
We’ve gone through a few of the most important blocks when it comes to designing your page. That being said, there are lots of other blocks that you can use besides these. The Button block if you want to add buttons, or the Gallery block if you want to display several images in an attractive way. Or the Spacer block when you need a bit more space between two blocks. There’s lots to try out! That’s why we would suggest taking some time to look at all the blocks and simply try it out to see what fits your digital story or page. Before you know it, you’ll be addicted.
Step 4: One final check
Hopefully, this blog post has given you enough input and inspiration to start building your own digital story. If so, I would like to mention one last step before we part ways. When you’re happy with your digital story and want to publish it for the world to see, it’s good to do one final check. A check on performance and accessibility, to make sure your page can reach as many people as possible.
The Pagespeed Insights tool can determine how fast your page is and tells you what improvements can still be made. In addition, the Lighthouse tool gives you feedback on the performance and accessibility of your digital story in WordPress. Make sure to take a look at what you can still improve on before sending your digital story into the world. This article on Google Lighthouse can help you interpret the results you’re getting from this tool.
Good luck with your digital story!
We’ve talked about what a digital story is and how you can use the WordPress block editor to create your very own. Although we can’t discuss all the options here, I hope this article gives you an insight into the possibilities. Now it’s up to you to find out what blocks work for you and what else is out there. The WordPress team that’s working on the block editor keeps adding cool new blocks, so who knows what else is next!
If you want to learn how to use these blocks to their full potential, check out our free WordPress block editor training. If you’re already familiar with the block editor and know your way around CSS and Advanced Custom Fields, our article on digital storytelling in the age of blocks can help you create your own framework for digital storytelling. Good luck and let us know if we’ve missed any blocks that can help people create an awesome digital story in WordPress.
Read more: The WordPress block editor: why you should be using it »


Discussion (10)