The carbon footprint of your website and how to reduce it

Web sustainability is a huge topic and covers a lot of aspects, from technical details to design and the way you organize your content. Why is it such an important topic? Because climate change is a serious threat and can no longer be ignored. All of us need to work together to do everything we can to reduce our carbon footprint. And although it might not be the first thing that pops into your head, this also includes websites. Online traffic actually has an extensive impact on our environment and this impact is growing every year. In this post, we’ll discuss how you can get insight into the impact of your website. After that, we’ll give you a few suggestions to reduce your site’s carbon footprint. Let’s dive in and go green!
Is my site’s carbon footprint a big deal?
Many of us don’t think about the environmental impact of our online activities. Why should we? When there are loads of other things happening that have a way bigger impact on our climate. And honestly, online is also the place we go to unwind while watching funny videos or browsing for new clothes. Which is understandable, especially with so much of our lives moving online nowadays. But we could do with a bit more awareness.
You see, every action we take online produces a carbon footprint, no matter how insignificant it might feel. In fact, digital technologies and internet usages are two massive players in polluting the environment as they use a considerable amount of electricity. Take a look at some statistics from the Shift Project that might surprise you:
- Digital technologies are responsible for roughly 4% of greenhouse gas emissions.
- The energy consumption of digital technologies is increasing by 9% a year.
As you can see, the internet and digital technologies have drawbacks, however easy they make our lives. And if you own a website – large or small – there’s no way around it: you’re leaving a carbon footprint. We realize that this isn’t fun to hear, but here at Yoast, we’re guilty of this too. So, what can we do to reduce this footprint? To start we’ll discuss what elements contribute to the carbon footprint of your website.
Every interaction on your website
As we mentioned above, every online action, including every interaction with your website results in electricity being used. For instance, whenever someone visits your website, their browser needs to make an HTTP request to your server asking for information. Your server needs to respond to this request and return the necessary information. Whenever this happens, your server spends a small amount of energy to complete the request. On the other side, the browser also needs the power to process data and present the page to the visitor.
Even though the energy needed to complete a request like this is minimal, this adds up when you consider all the interactions on a website and the number of websites we have worldwide. It’s also good to know that the complexity of your website plays a part in this. The heavier and more complex your website is, the more energy is required to send and process data.
On the host side
If you own a website, you’ll know that your website needs a hosting provider to host your server and store your site’s files and data. And hosts do this by keeping all this information on computers in large data centers. In these data centers, you can find thousands of computers processing data and large, complex cooling solutions running all day and night to keep the computers cool. All of these things consume electricity to function. As a result, data centers have massive carbon footprints. Of course, not all data centers are equal. There are a lot of factors to consider, from the size of the centers, the technology they use, and the infrastructure in place. Some use far more energy than others, producing significantly more pollution.
Don’t forget about bot traffic
Bot traffic refers to any non-human traffic to a website or app. It actually accounts for more than 40% of the total internet traffic in 2022 and you can safely assume that bots have visited your website. Similar to when a visitor enters your site, bots also make requests to your server that need to be processed. And when it comes to environmental impact, it makes no difference whether it’s a ‘good’ or ‘bad’ bot that’s visiting your website. It’s difficult to estimate the total power consumption of bots’ activities, but considering that it’s such a big part of the total internet traffic we can say that this amount will not be small.
Check your website’s carbon footprint
When you do a quick search online, you’ll find several carbon footprint calculators. According to the Website Carbon Calculator, the average web page they test produces approximately 0.5 grams of CO2 per pageview. That translates to 60 kg of CO2 per year for a website with 10,000 monthly pageviews.
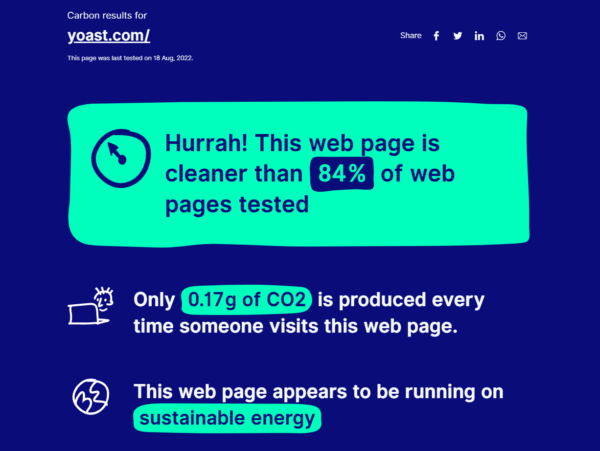
Naturally, we were curious to see how yoast.com would fare. So we used the tool to find out what the impact of our homepage is. Here’s the result:

So if our homepage gets around 10,000 monthly pageviews, it produces 20kg of CO2 per year. This is equivalent to the amount of carbon one tree absorbs in a year. Of course, we’re happy that our homepage does quite well when it comes to the carbon it emits. However, this is only an estimation and it’s only for one page. Our website isn’t just a homepage, we have loads of other pages driving lots of pageviews daily. Still, it can give you an idea of how much improvement your pages need.
How to reduce your website’s carbon footprint
There are several things we can do to minimize the carbon impact of our websites. And some of these suggestions may have a minimal effect. But do remember that every little thing we do and every bit of effort we make will bring us closer to the goal of net zero carbon emissions.
Choose a green host
A great way to lower the environmental impact of your website is to use a “green” hosting provider. Green hosting providers are companies using data centers with high energy efficiency and who are committed to using sustainable energy sources.
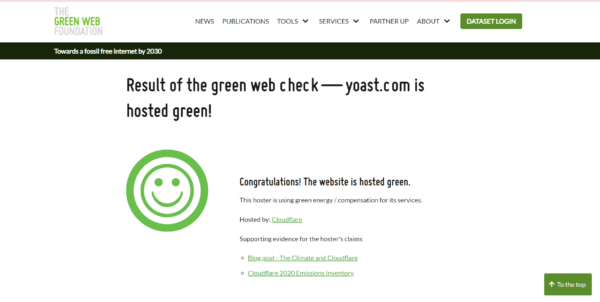
You can look for one or check your current host on The Green Web Foundation’s directory. The website lists over 500 hosting providers worldwide that have a tangible commitment to the use of green energy. We’re hosting our site on Cloudflare, which is certified as a green host.

Reduce the size of your images and videos
For most websites, images are the most significant contributor to a page’s weight. The more images you use and the larger those image files are, the more data is transferred, and the more energy is used in the process. Let’s be real, you don’t need razor-sharp images that are a few MBs in size. You need your images to be sharp enough. Besides, heavy images are the culprit of a slow-loading page, which is a terrible experience for your visitors. Slow-loading pages are also bad for SEO. So, export images with the correct size and format and compress them using a tool or plugin to reduce their weight. We recommend using a tool like ImageOptim or websites like Squoosh, JPEGmini, jpeg.io or Kraken.io.
It’s the same situation with on-page and self-hosted videos, although it’s better to compress videos before uploading them to your site. Or better, avoid hosting videos on your site altogether and use embedded links from video hosting platforms like Wistia or YouTube. Next, you can further reduce data usage from video streaming by removing auto-play and keeping video content short. Auto-playing video is hard to optimize anyway.
Regularly check for redundant content
Whenever we have something new to tell or a new product to sell, it’s easy to create a new dedicated page. Creating new pages isn’t necessarily a bad thing, but it is important to keep track of the number of pages on your site. Is this new page essential or are you cluttering your website? And if it is necessary, what other content may become redundant or could easily be integrated into this page? Regularly cleaning up pages that you’re not using anymore is not only saving energy, but it also helps site visitors find the right content and not get lost on your website.
In line with this, it’s also good to take a look at your writing style. Writing in a clear and understandable way benefits your SEO and helps users find what they’re looking for more easily. This also means that you’re reducing the time they need to look around on your website and get to where they need to be. A more focused website for you, less frustration for them, and less energy spent on unnecessary scrolling and clicking around. Yoast SEO comes with a readability analysis that can help you improve your content and make it easier to read.
One last thing: Although the goal of SEO and other marketing efforts might be to get more people on your website, you shouldn’t write content with the sole purpose of getting more visits. Write content that adds value and answers actual questions your audience might have. We strongly advise against using misleading keyphrases and stuffing your content with keywords. Not only will you hurt your reputation, but it also causes online traffic that might lose you customers and costs loads of energy on requests that aren’t necessary. Plus, search engines are getting better at picking this up so it might hurt your rankings as well. Always focus your content on getting the right people on your website, not just as many people as you can.
Reduce other data transfer by:
Making your website technically lean
A technically lean and clean website benefits both users and the environment. Keep your code clean and simple while avoiding duplications. In addition, avoid installing unnecessary plugins that add bloat to your site and keep away from unnecessary plugins that add excessive weight.
If you’re running a WordPress site, you can use plugins to compress and clean up HTML, CSS, and JavaScript files. These plugins don’t alter your code; they remove things like redundant spacing or bring lines of code onto the same row instead of spreading them out on multiple rows. Doing this only reduces the size of these files by a tiny bit. But you know the deal, every bit of effort matters!
Using a CDN
A content delivery network (CDN) is a network of servers in different geographic locations. They work together to get content to load faster by serving it from a location near your visitors. Much of your website content is static – like HTML, CSS, JavaScript, and image files – that stays the same for every user. CDNs work by having a copy of these files on each of their servers in the network. When a user enters your website, these files are served from a local server instead of the origin server. That means data doesn’t have to travel as far, which also helps your site load faster. A fast-loading site is more attractive to users and prevents a scenario where someone requests to load a webpage only to click the back button. Which wastes energy that’s already used in the data-transferring process.
Not to mention, serving images through CDNs is an excellent choice for reducing image file size. Many CDNs offer a wide range of image-reducing methods like serving images in the WebP format, offering the same compression quality as JPEG but a significantly smaller file size.
Block bots to lower unnecessary traffic to your site
As we mentioned above, bot traffic accounts for a lot of online traffic. It helps to identify bots that are not valuable to you and block them from entering your site. If they request your server but you’re telling your server not to answer them, you’re saving energy. You can block bad bots by looking at your server log for unusual behavior and blocking the individual or the entire range of IPs where unusual traffic comes from. An alternative is to use a bot management solution from providers like Cloudflare. For the ‘good’ bots, you can determine whether they bring value to your site or not. If the answer is no, don’t hesitate to block them as well.
Reduce unnecessary crawling on your site
In our post about bot traffic, we give an example of the crawling activities of Google on our site on a given day. But Google bots are not the only bots visiting our website. There are also bots from other search engines, commercial bots, SEO bots, etc. If they support the craw-delay directives in robots.txt, set a craw delay for them to limit unnecessary crawling.
Use the crawl settings feature in Yoast SEO Premium
Search engines have a vast amount of resources at their disposal, so they have the power to crawl everything they find on your website. However, this is not necessarily the most efficient way to operate. Adding to that is the fact that almost every CMS outputs assets that are nonessential for your website and users. These assets get URLs, but since they don’t bring any added value for most websites, we think crawlers could safely skip them most of the time.
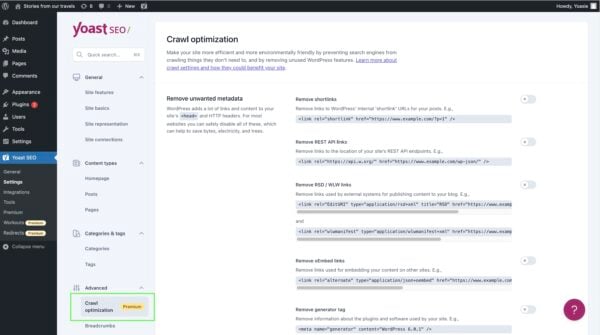
In Yoast SEO Premium, we introduced a crawl settings feature to remove unnecessary URLs, feeds, and assets from your WordPress site. By removing these, you help crawlers crawl your site more efficiently and reduce their crawling activities. By doing this, you’re saving energy for your server and the search engines themselves. This is our way to contribute to the net-zero goal and it can also be yours. Use our plugin to reduce the carbon footprint of your WordPress website!
The crawl settings feature allows you to decide per type of asset whether you want to remove the URLs it creates. So you’re always in control. This screenshot of our plugin shows you where to find it and here you can read how it works exactly:

Final thoughts: every bit of effort helps
Reducing the carbon footprint of your website will probably not be a priority in your day-to-day life. We understand that completely. But it’s time to start investing in our future. The longer takes us to cut down on greenhouse gas emissions, the more damage we’re doing to our environment. Let’s make sure we’re doing what we can to do our part. The planet and your site visitors will thank you for it. So, let’s join forces and conserve this planet we call home!
Read more: Our commitment to sustainability »

